Facebook コメントを無効化したらサイトの表示が早くなった
2018/11/29,
Facebook Comments plugin を無効化すると表示速度が凄く早くなった話
現在記事執筆時点(2018/11/29)、一からデザインするのは大変だったので、 gatsby-starter-personal-blog を利用して本ブログは構築されています。
結構デザインがキレイで気に入っているのですが、どうもサイトを速度評価してくれる Google Page Insights では評価が悪い。
どうしたものかなぁと思って解析結果を見てみると、Facebook Comments plugin が悪さをしているらしい。ならばと、Facebook コメントを綺麗サッパリ削除したら表示速度がめちゃくちゃ上がりました。
どれくらい上がったのか
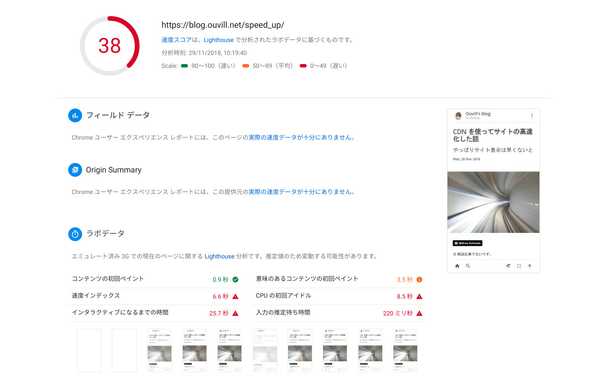
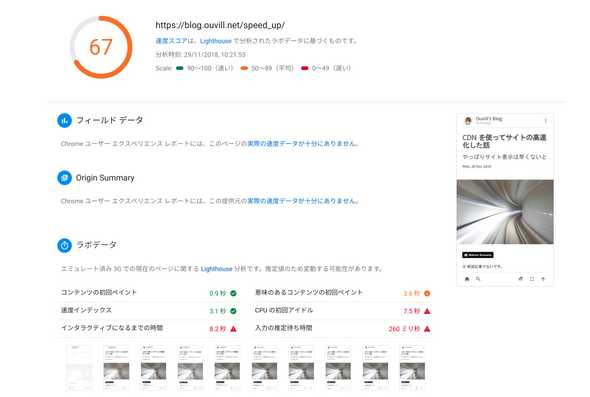
PageInsights の評価が 38 から 67 まで上がりました。ページがインタラクティブになる時間が25.7秒から8.2秒までとかなり早くなっています。もう少しページの表示速度をあげたいですが、これ以上しようと思ったらとことん改造が必要になりそうなので、一旦放置。
Facebook Comment Plugin 無効化の方法
おそらく、Gatsby でブログ作成しようとする酔狂な人ならば自力でも解決できそうですが、一応書いておきます。
なお gatsby-starter-personal-blog に限った話です。
/src/components/PostFooter にコメントに関するコードがあります。
該当コード部分をコメントアウト、または削除してください。
const PostFooter = ({ classes, author, post, slug, facebook }) => {
return (
<footer className={classes.footer}>
<PostShare post={post} slug={slug} />
<PostAuthor author={author} />
{/* 以下をコメントアウト。例ではすでにコメントアウト済み */}
{/* <PostComments post={post} slug={slug} facebook={facebook} /> */}
</footer>
);
};コメントアウトしたあとは
gatsby buildして変更内容を適用してください。
今後
コメントシステムがなくなってしまったので、今後どうやっていこうか考える必要があります。本ブログのほうでもコメントはあまり来ないですし、コメント投稿をわざわざ有効化する必要があるのかな? と思ってしまいます。すこし様子見ですかね。