VuePress の使い方
2018/12/02,
VuePress の使い方
個人小説サイトを見ていたら VuePress というものを利用して作成していらっしゃる人がいました。ページの遷移も早く、ドキュメントサイトとして利用するには便利そうだったので、調べてみました。
私は執筆時現在(2018/12/02)ブログは GatsbyJS 、自作小説の小説は Gitbook を利用しています。VuePress で一つサイトを立ち上げているのもいいでしょう。
静的サイトジェネレーターとは
サイトの記事部分とページの装飾を分離して管理できる。のちにビルドを行い、HTML、CSS、JavaScriptを生成するフレームワークやライブラリ。HTMLサーバーがあれば公開することが可能で、概して負荷が少ない。サーバーサイドではビルドさえしてしまえば、あとは配信するだけなのでセキュリティリスクも抑えられる。
静的サイトとして有名なのは以下のようなもの。
- GatsbyJs
- jekyll
- HUGO
- HEXO
- next.js
- VuePress
反対語は動的サイト。PHPやCGIで構成されており、ユーザーがアクセスするたびにコンテンツを生成する。代表的なのは Wordpress。
VuePress とは
Vue.js を用いて開発されている静的サイトジェネレーター。Vueの作者の方が作成していらっしゃる。技術ドキュメント開発を主眼に作成されている。
VuePress のインストール
yarm または npm でインストールします。
yarn global add vuepress@next
# OR npm install -g vuepress@nextVuePress でサイトを立ち上げる
公式のガイドどおりにやってみましょう。
# install
yarn global add vuepress@next
# OR npm install -g vuepress@next
# create a markdown file
echo '# Hello VuePress' > README.md
# start writing
vuepress dev
# build to static files
vuepress buildページが生成されます。
veupress devのあとにlocalhost:8080にアクセスすると生成サイトを確認できます。
Markdown記法が使えるので色々ガシガシ書いてみてください。
VuePress のフォルダ構成
VuePress のフォルダ構成は以下のうようになります。今後の説明はこのディレクトリ構成で説明します。
.
├── docs
│ ├── .vuepress (Optional)
│ │ ├── components (Optional)
│ │ ├── theme (Optional)
│ │ │ └── Layout.vue
│ │ ├── public (Optional)
│ │ ├── styles (Optional)
│ │ │ ├── index.styl
│ │ │ └── palette.styl
│ │ ├── templates (Optional, Danger Zone)
│ │ │ ├── dev.html
│ │ │ └── ssr.html
│ │ ├── config.js (Optional)
│ │ └── enhanceApp.js (Optional)
│ │
│ ├── README.md
│ ├── guide
│ │ └── README.md
│ └── config.md
│
└── package.jsondocs/README.mdがサイトのトップ画面になります。docs/.vuepressに各種設定ファイルが入ります。
サイトの名前を設定する
サイトタイトルをつけましょう。docs/.vuepress/config.jsを編集します。
module.exports = {
title: 'Hello VuePress',
description: 'VuePress で遊んで見る'
}トップページをカスタマイズする
VuePress でサイトを生成しましたが、このままだと寂しいので変更しましょう。
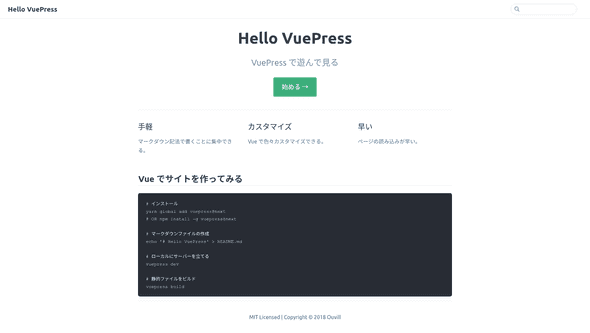
せっかくなので VuePress のトップページのようにしましょう。
README.mdを編集します
---
home: true
actionText: 始める →
actionLink: /guide/
features:
- title: 手軽
details: マークダウン記法で書くことに集中できる。
- title: カスタマイズ
details: Vue で色々カスタマイズできる。
- title: 早い
details: ページの読み込みが早い。
footer: MIT Licensed | Copyright © 2018 Ouvill
---
## Vue でサイトを作ってみる
```
# インストール
yarn global add vuepress@next
# OR npm install -g vuepress@next
# マークダウンファイルの作成
echo '# Hello VuePress' > README.md
# ローカルにサーバーを立てる
vuepress dev
# 静的ファイルをビルド
vuepress build
```以下のようなページができます。サクッといい感じのページができると嬉しいですね。
サブページを作成する
docフォルダ以下に格納されたMarkdownファイルは静的ファイルとして扱われれます。
doc/guides/README.md と作成されたファイルは localhost:8080/guides/からアクセスできます。
doc/guides/sample.mdと作成されたファイルはlocalhost:8080/guides/sampleからアクセスできます。
サイドバーを用意する
サブページにアクセスしたらサイドバーがあったほうが便利ですよね。目次のようなものがあれば、利用者は見やすい。用意しましょう。docs/.vuepress/config.jsを編集します。
module.exports = {
title: 'Hello VuePress',
description: 'VuePress で遊んで見る',
themeConfig: {
locales: {
'/': {
sidebar: {
'/guide/': [
'/',
'',
'sample'
],
'/': ['']
}
}
}
}
}
以上のようにすることで サイドバーが表示されます。
やってみて
VuePress はドキュメントサイトとして利用するのであればかなり見やすいサイトが構築できると思います。ですが、やはりまだまだ発展途上である感じです。
ブログを書く場合は他の静的サイトジェネレーターかWordpressを利用したほうがいいかもしれません。
参考